Jest, the testing platform developed by Facebook, is becoming more and more popular with each day, especially for testing React applications.Jest is fast, easy to get started with, and has lots of features (such as snapshot testing and test coverage) available out of the box. In WebStorm we wanted to streamline the whole testing workflow and make writing, running, and debugging tests with Jest. @DavidDomain I had lot of things to fix after changing some rules in ESLint config and I wanted to automate the process, thats all:) LazyOne actually ESLint is supported by PhpStorm natively, same as other tools like JSHint or JSLint. Those others tools works fine with inspector letting him do the autofixing which is also shown in PhpStorm docs.
Jest, the testing platform developed by Facebook, is becoming more and more popular with each day, especially for testing React applications. Jest is fast, easy to get started with, and has lots of features (such as snapshot testing and test coverage) available out of the box.
In WebStorm we wanted to streamline the whole testing workflow and make writing, running, and debugging tests with Jest even smoother and easier. Let’s see how WebStorm can help you test your app with Jest.
As an example, we’ll use the react-dropzone project that uses Jest and Enzyme. Enzyme helps you manipulate your React components while testing.
We won’t go into the details of installing and setting up Jest in a project. For that, we recommend Jest’s official documentation and this blog post on testing React apps.
Configure code completion
You might have noticed that some of the global Jest methods (like describe and beforeEach) in JavaScript files are marked as unresolved in the editor. To fix that, install the TypeScript type definition files for Jest: Go to Preferences | Languages & Frameworks | JavaScript | Libraries, click Download on the right-hand side of the dialog, then search for Jest in the list and click Install. Or add @types/jest to devDependencies in project’s package.json.
This happens because Jest defines these methods in the global scope – so you don’t need to import them in each test file. But it also makes it harder for WebStorm to learn about them from the static analysis of the Jest sources – that’s why they are marked by default as unresolved.
Run tests
Create a run configuration to run all tests in the project
First, let’s run all the tests we have in our project. We need to create a run/debug configuration:
- in the menu Run, select Edit configurations
- then click
+and select Jest from the drop-down list
Usually, you don’t have to change anything in the configuration, but if there’s a Jest configuration file in the project or you need to pass additional flags to Jest, you should do so in this configuration.
For now, we will just select All tests at the bottom of the dialog and click OK to save the configuration. You will immediately see the new configuration at the top right corner of the IDE – now click the green icon next to it to run it.
View test results
In the test tool window that opens, you can track the test progress and see all the test results (you can also see the test result in the editor, right next to the test). All the tests will be listed in a tree view on the left side of the tool window. On the right, you will see a stack trace for the tests that failed.
Double-click the test name in the list to open it in the editor. In WebStorm 2018.3, for failed tests, it will open the line that was at the top of the stack trace.

Use the icons at the top of the tool window to hide all the passed and ignored tests from the results. Windows 7 professional google drive.
If you want to find a particular test in the test results, just start typing its name and then use the up and down arrows to jump between the matched test names.
Run a single test, test suite, or file
If you have lots of tests and you only want to run some of them, you have a bunch of options available.
In the editor, next to each test and test suite you can see an icon – it shows the test status for the tests that you have recently run. If you click it, you can select whether you want to run or debug this particular test or suite.
This way, we can very quickly run or debug a test – there is no need to create a new run/debug configuration yourself. WebStorm will use the template for the new Jest run configuration that can be modified in the menu Run | Edit configurations – Default configurations – Jest.

If you want to run the whole test file with Jest, right-click it and select Run.
Rerun only failed tests

If you have implemented a fix for the failed tests and now want to rerun them to check the fix, click the Rerun failed tests button in the tool window.
Run tests in watch mode
One of the greatest features that Jest has is a watch mode for running tests. In this mode, once you’ve made changes to the test or related files, the tests will be restarted automatically. By default, WebStorm doesn’t enable the watch mode when running all tests, but it’s very easy to enable it.
Open the Jest run/debug configuration that we created earlier and add --watchAll to the Jest options field, save the configuration, and then run it again.
Now, if you fix our failing test or add a new test and save the changes, Jest will rerun the tests and you will see the new results in the test tool window.
This is particularly handy if you’re doing test-driven development and you first develop the tests and then add the feature they cover – you will see how your tests turn from red to green in the test view without having to restart them every time.
By the way, you can quickly jump from the file to its test file and back using the shortcut Cmd-Shift-T / Ctrl-Shift-T. This navigation works if the files follow one of the popular naming conventions (e.g. are named app.js and app.spec.js or app.test.js).
Note that the individual tests started from the editor will not be run in the watch mode until you add --watch to the template for the Jest configuration.
Snapshot testing
Another feature provided by Jest is snapshot testing. Snapshot files describe the DOM elements in a special format, so your tests can check the UI against these snapshots and the IDE will warn you if the UI component changes unexpectedly.
The first time you run the test that has a .toMatchSnapshot() method, Jest creates a snapshot file in the snapshots folder. You can jump from the test to the related snapshot by clicking the camera icon next to it:
Then, if the tested component has changed and it no longer matches the snapshot, the test will fail.
To make it easier to spot the difference between the actual and expected results, we’ve added a diff view for snapshots. Click the link in the test output next to the stack trace to see the diff.
If the change was actually intentional, you can update the snapshot by clicking another link in the tool window:
Debug tests
To investigate why a test is failing, you can debug it in WebStorm. Click the gutter icon next to the test in the editor, and then select Debug
to debug just one test. Alternatively, click the green debug icon next to the All tests configuration that we created earlier.
The breakpoint can be set either in the test file or in the source code that is tested. Once the breakpoint is hit, you can step through the code, see the call stack and variables, use the console, and so on.
When using Jest with JavaScript and the babel-jest package, the inline source maps that are needed for debugging should work out of the box. If using them with TypeScript, don’t forget to add one of these options to your tsconfig.json: 'sourceMap': true or 'inlineSourceMap': true.

Test coverage
To make sure that all your source code is well tested, you can build a code coverage report. All you need to do is to click the ‘Run with coverage’ button next to the run/debug configuration. The report will show how many files were covered with tests and what percentage of lines in those files are covered.
From this report, you can jump to the file and see which lines were covered (marked green) and which ones were not (marked red).
That’s it! We hope you find this guide useful and have a great experience testing with Jest in WebStorm. If you run into any problems or would like to share your suggestions, feel free to submit an issue in our tracker.
Your WebStorm Team
Using Prettier in WebStorm
Use the Reformat with Prettier action (Opt-Shift-Cmd-P on macOS or Alt-Shift-Ctrl-P on Windows and Linux) to format the selected code, a file, or a whole directory.
To run Prettier on save in WebStorm 2020.1 or above, open Preferences | Languages & Frameworks | JavaScript | Prettier and enable the option Run on save for files.
By default, only JavaScript and TypeScript files will be formatted automatically. You can further configure what files will be updated using the glob pattern.
Don’t forget to install Prettier first.
To use Prettier in IntelliJ IDEA, PhpStorm, PyCharm, and other JetBrains IDEs, please install this plugin.
To run Prettier on save in older IDE versions, you can set up a file watcher following the instructions below.
Running Prettier on save using File Watcher
Phpstorm Eslint Airbnb
To automatically format your files using Prettier on save in WebStorm 2019.* or earlier, you can use a File Watcher.
Go to Preferences | Tools | File Watchers and click + to add a new watcher.
In Webstorm 2018.2, select Prettier from the list, review the configuration, add any additional arguments if needed, and click OK.
In older IDE versions, select Custom and do the following configuration:
- Name: Prettier or any other name
- File Type: JavaScript (or Any if you want to run Prettier on all files)
- Scope: Project Files
- Program: full path to
.bin/prettieror.binprettier.cmdin the project’snode_modulefolder. Or, if Prettier is installed globally, selectprettieron macOS and Linux orC:Usersuser_nameAppDataRoamingnpmprettier.cmdon Windows (or whatevernpm prefix -greturns). - Arguments:
--write [other options] $FilePath$ - Output paths to refresh:
$FilePathRelativeToProjectRoot$ - Working directory:
$ProjectFileDir$ - Environment variables: add
COMPILE_PARTIAL=trueif you want to run Prettier on partials (like_component.scss) - Auto-save edited files to trigger the watcher: Uncheck to reformat on Save only.
Using Prettier with ESLint
If you are using ESLint with eslint-plugin-prettier, use the Fix ESLint Problems action to reformat the current file – find it using Find Action (Cmd/Ctrl-Shift-A) or add a keyboard shortcut to it in Preferences | Keymap and then use it.
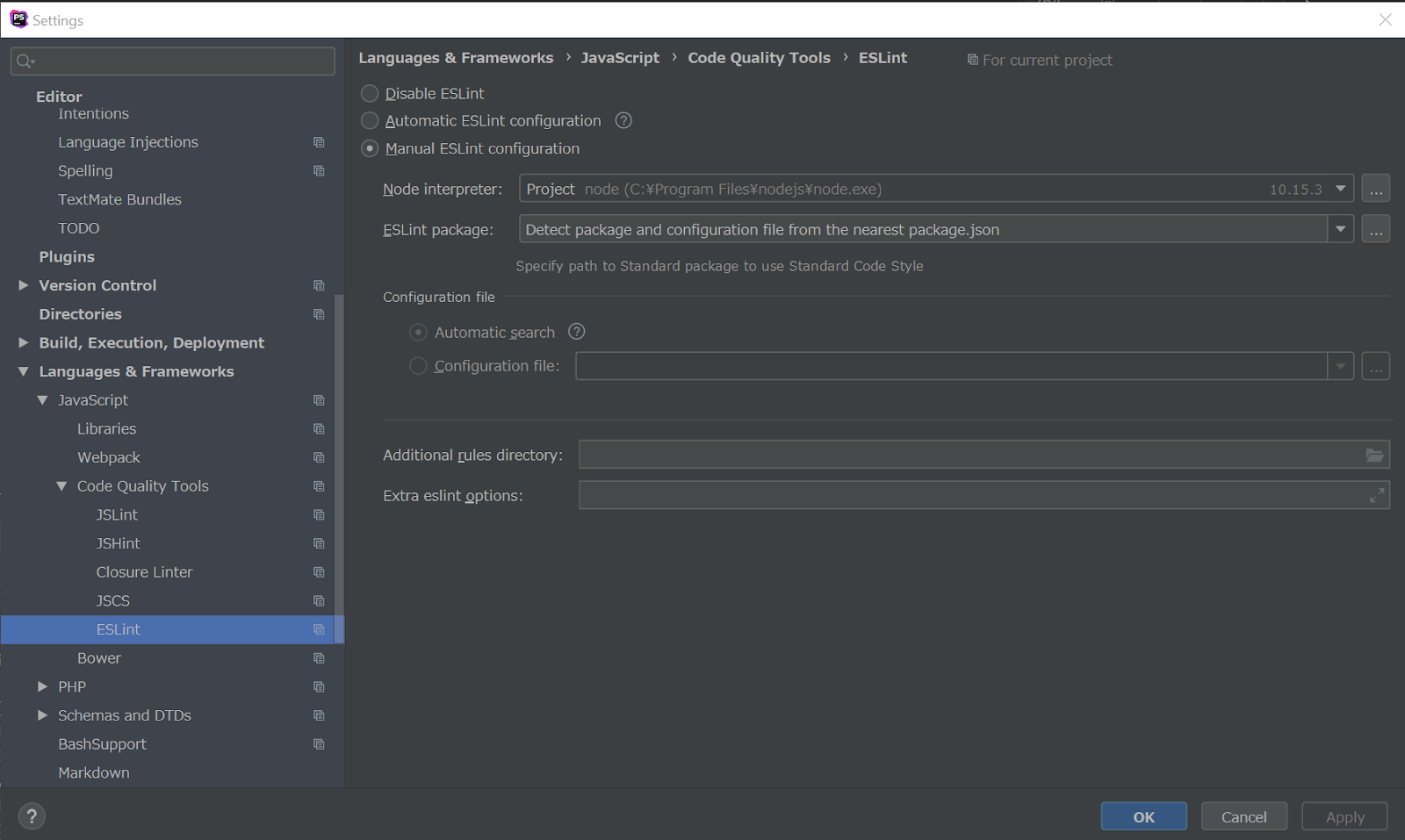
Make sure that the ESLint integration is enabled in Preferences | Languages & Frameworks | JavaScript | Code Quality Tools | ESLint.
Using Prettier as External Tool
Go to Preferences | Tools | External Tools and click + to add a new tool. Jim carrey book barnes and noble. Let’s name it Prettier.
Phpstorm Eslint Not Working
- Program:
prettieron macOS and Linux orC:Usersuser_nameAppDataRoamingnpmprettier.cmdon Windows (or whatevernpm prefix -greturns), if Prettier is installed globally - Parameters:
--write [other options] $FilePath$ - Working directory:
$ProjectFileDir$

If Prettier is installed locally in your project, replace the path in Program with $ProjectFileDir$/node_modules/.bin/prettier on macOS and Linux or $ProjectFileDir$node_modules.binprettier.cmd on Windows.
Press Cmd/Ctrl-Shift-A (Find Action), search for Prettier, and then hit Enter.
Phpstorm Eslint Autofix
It will run Prettier for the current file.
Phpstorm Eslint Typescript
You can add a keyboard shortcut to run this External tool configuration in Preferences | Keymap.

Comments are closed.